
HTML
API
CSS
JS
5
Legend
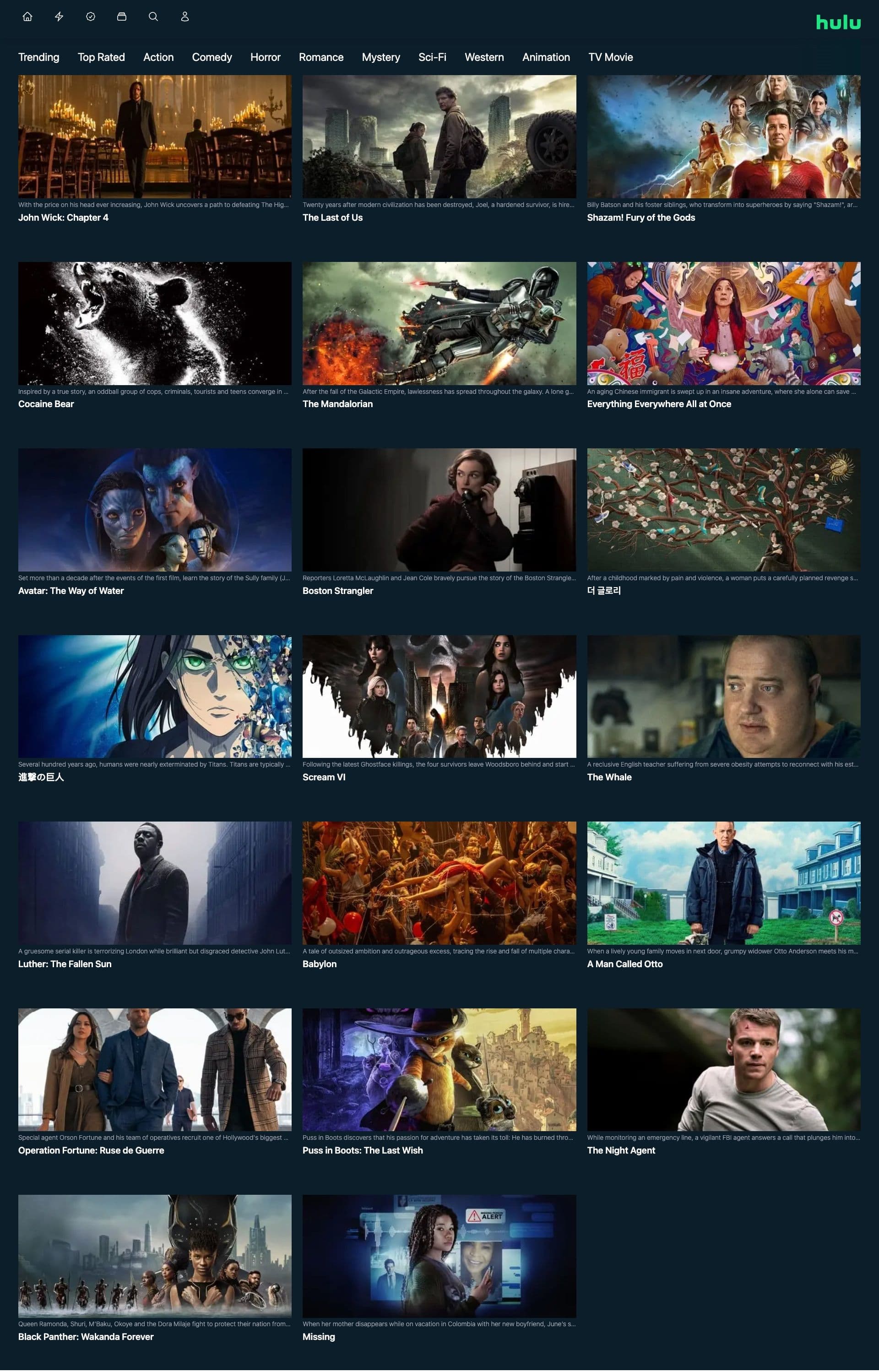
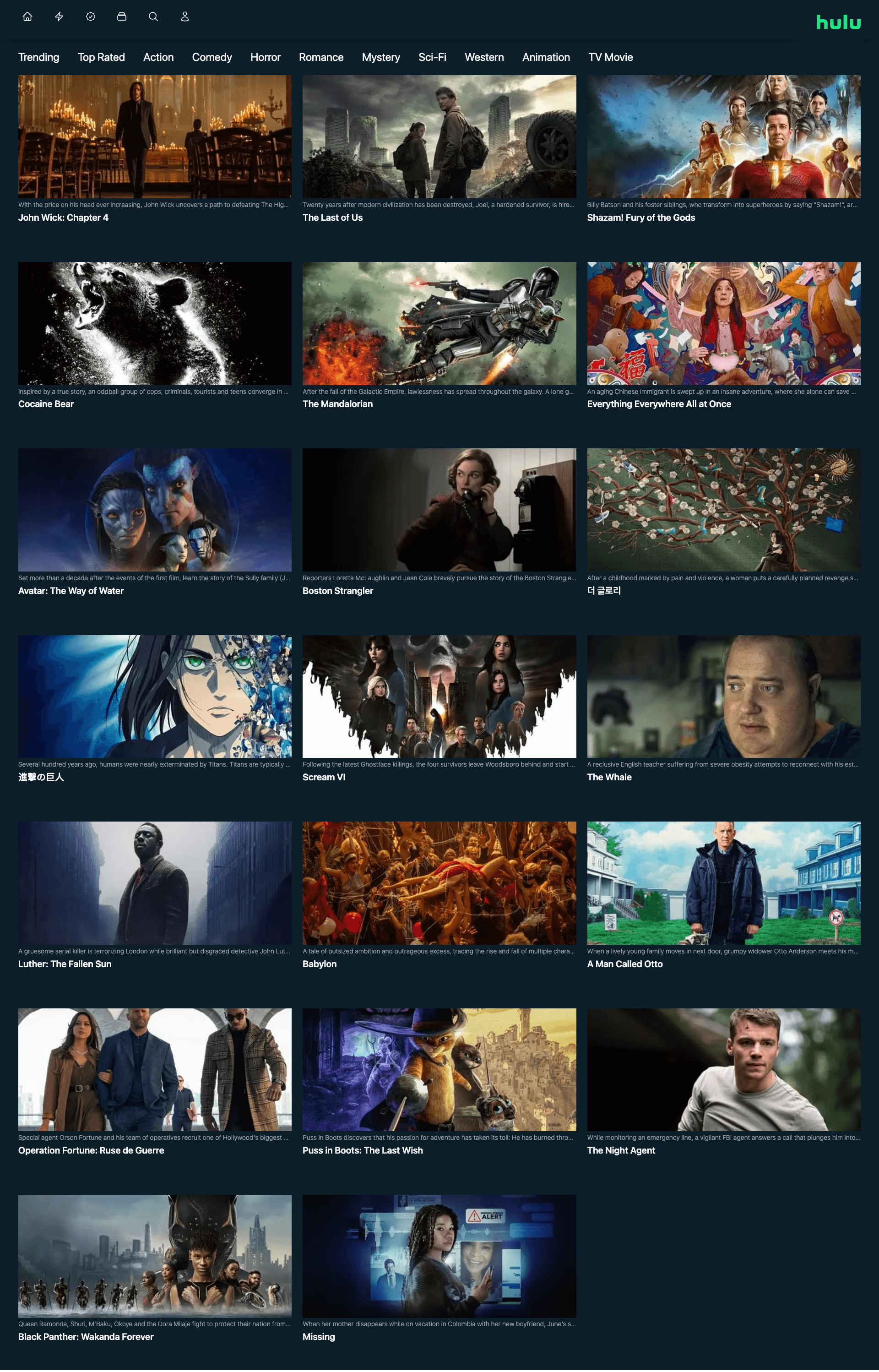
Designing a Hulu website clone is an exciting challenge that will test your web development skills. You'll showcase your proficiency in HTML, CSS, and JavaScript while creating a visually appealing and responsive browsing experience. You'll also utilize the TMDB API to display movie and TV show information and replicate the provided design. Get ready to flex your creativity and technical abilities!

HTML
CSS
JS
1
Introductory
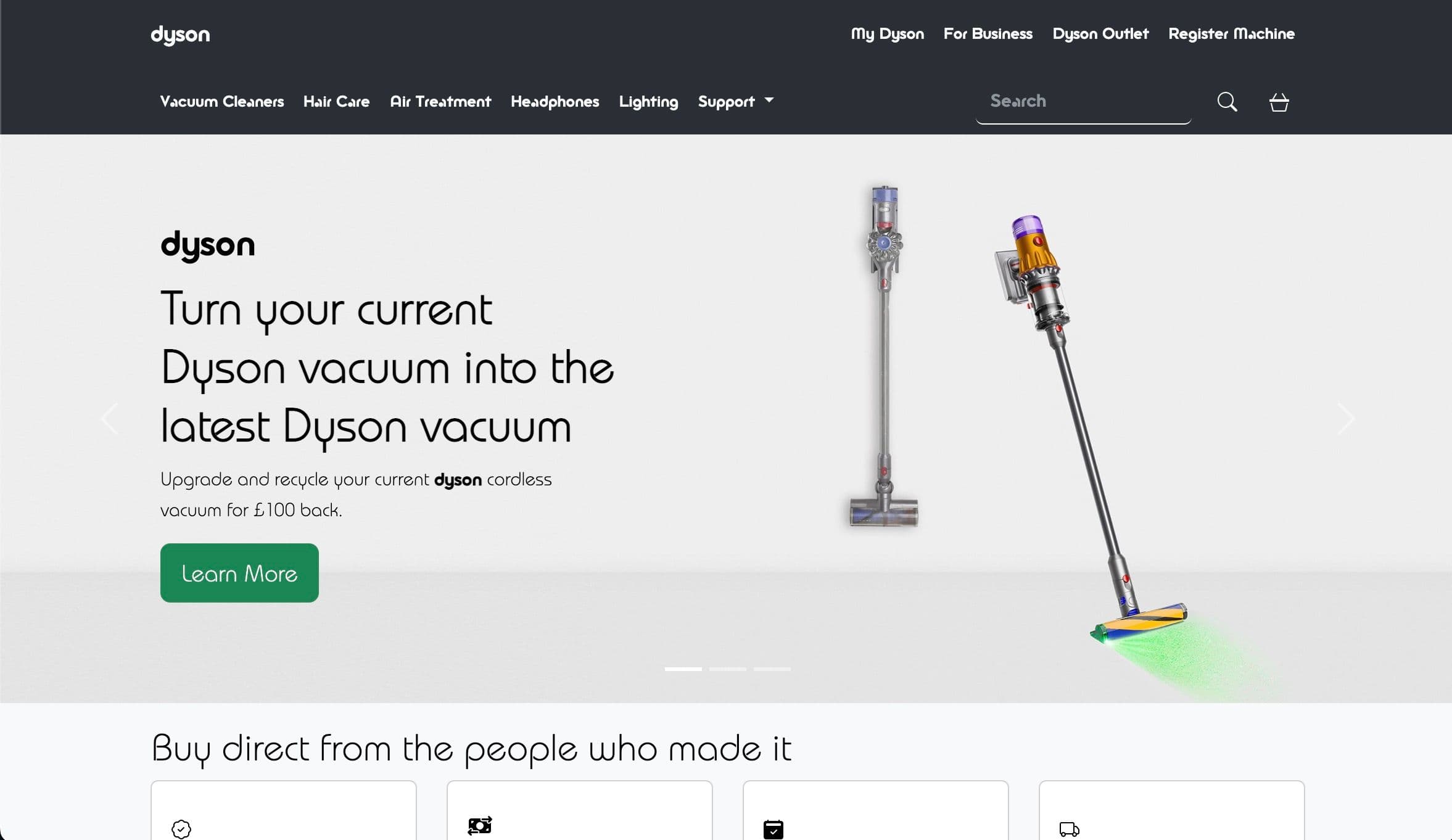
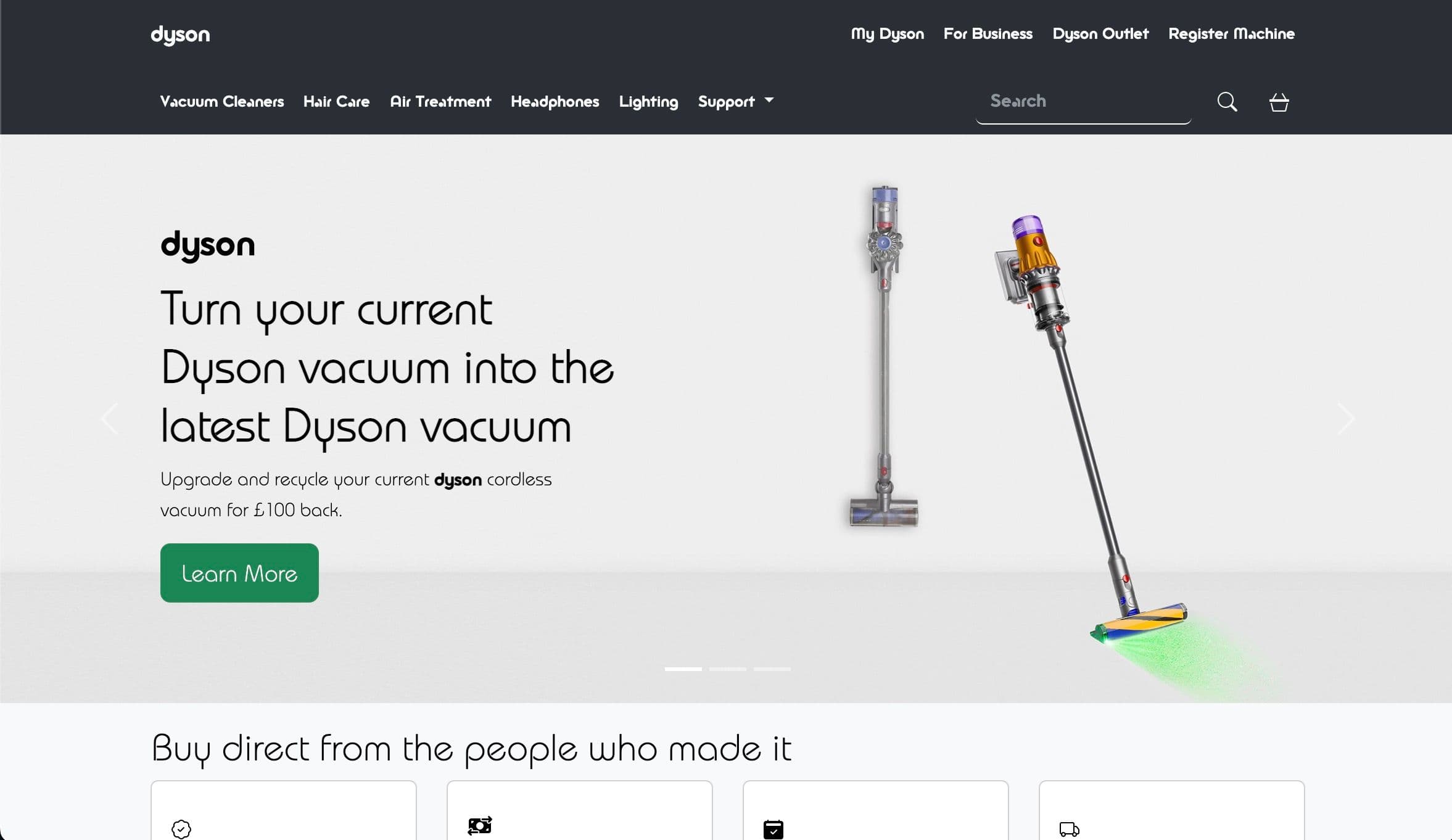
The challenge is to design a landing page for Dyson with an animated Dyson logo. The objective is to create a visually appealing and engaging browsing experience that showcases the brand and its products. You'll use HTML, CSS, and JavaScript to create the design and animation, and aim to provide a seamless user experience.

HTML
CSS
API
3
Moderate
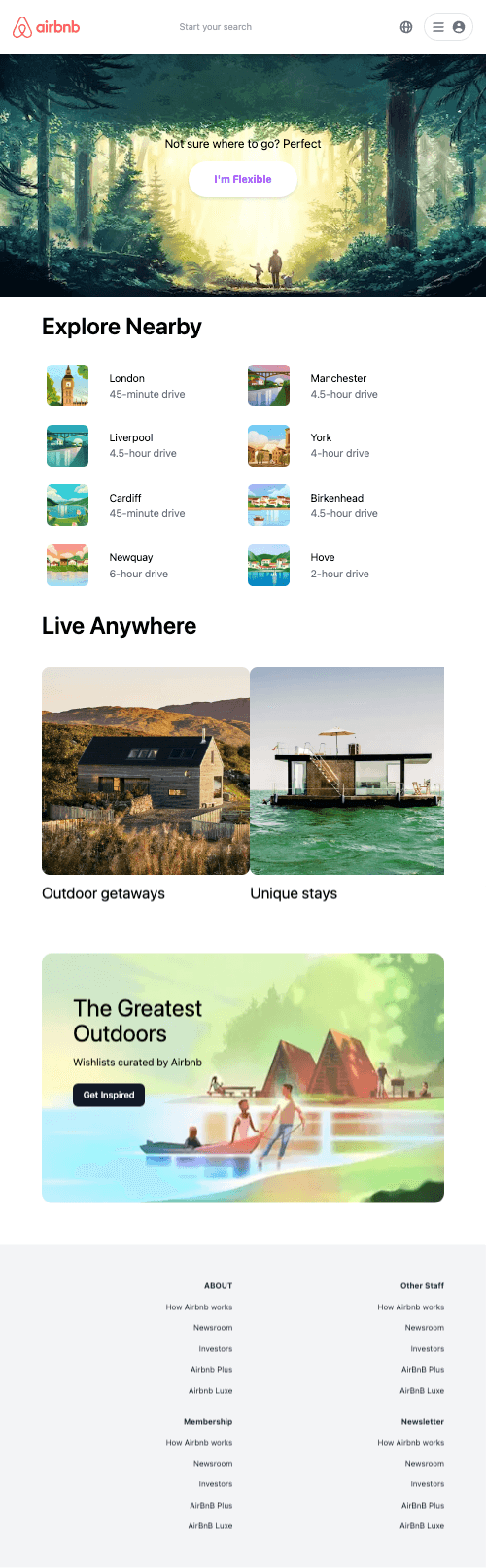
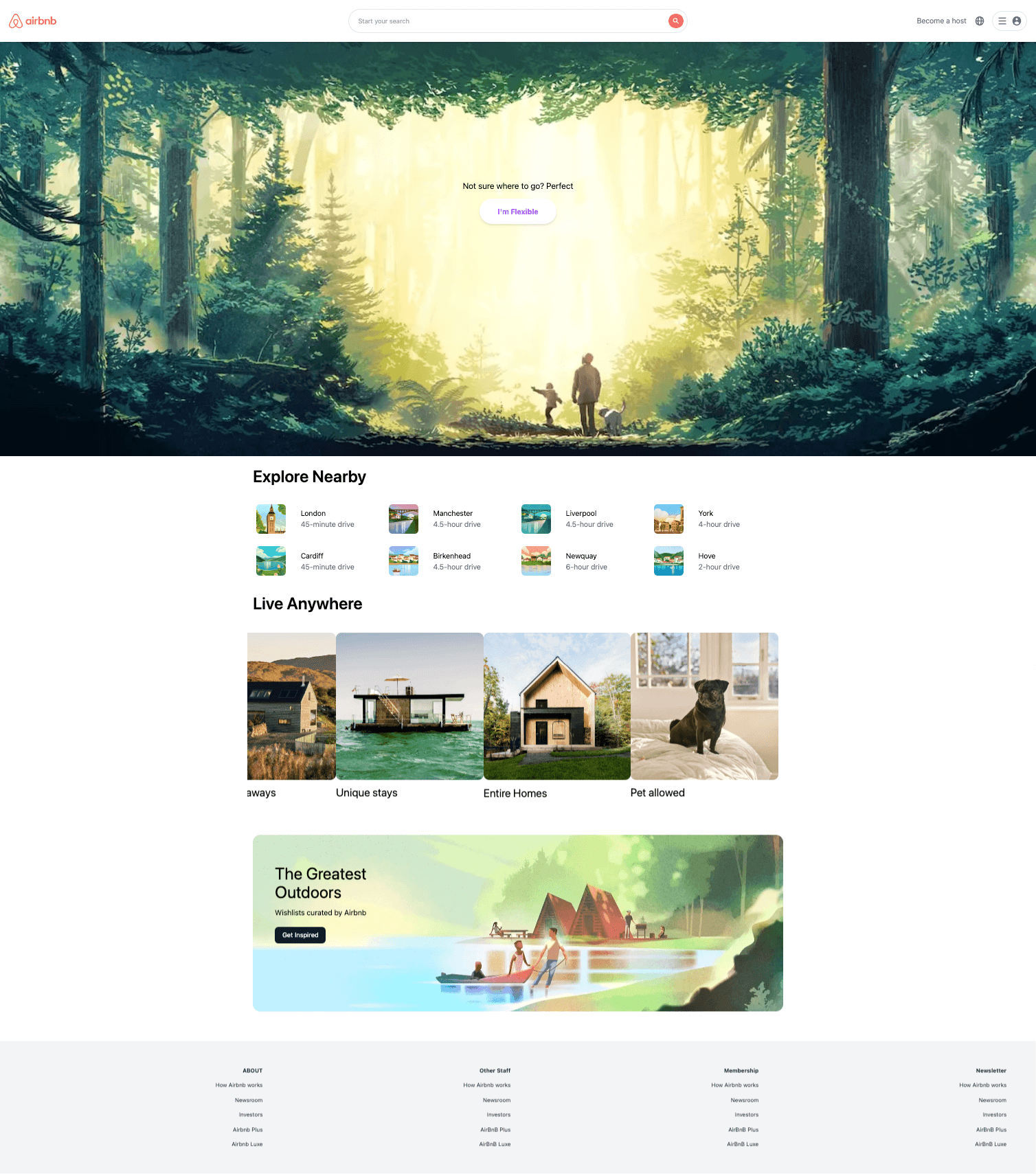
The task is to design an Airbnb clone with a responsive layout and friendly user interface. The website should have a homepage and search options, with search functionality utilizing an interactive calendar and Mapbox for displaying results. The objective is to create an intuitive and visually appealing browsing experience that resembles Airbnb.

HTML
CSS
JS
API
4
Advanced
The challenge is to build a Twitter clone with the help of Sanity.io for content management and NextAuth for authentication. The objective is to create a seamless user experience that resembles the Twitter platform. You'll use HTML, CSS, and JavaScript to implement the features and design, and utilize the capabilities of Sanity.io and NextAuth for efficient content management and secure authentication.

HTML
CSS
JS
2
Rookie
The challenge is to design a landing page for Dyson with an animated Dyson logo. The objective is to create a visually appealing and engaging browsing experience that showcases the brand and its products. You'll use HTML, CSS, and JavaScript to create the design and animation, and aim to provide a seamless user experience.

HTML
CSS
JS
API
5
Legend
Designing a Hulu website clone is an exciting challenge that will test your web development skills. You'll showcase your proficiency in HTML, CSS, and JavaScript while creating a visually appealing and responsive browsing experience. You'll also utilize the TMDB API to display movie and TV show information and replicate the provided design. Get ready to flex your creativity and technical abilities!

HTML
CSS
JS
3
Moderate
The task is to design an Airbnb clone with a responsive layout and friendly user interface. The website should have a homepage and search options, with search functionality utilizing an interactive calendar and Mapbox for displaying results. The objective is to create an intuitive and visually appealing browsing experience that resembles Airbnb.
©2023 Code Challenger. All rights reserved.
Terms
Privacy Policy